CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...
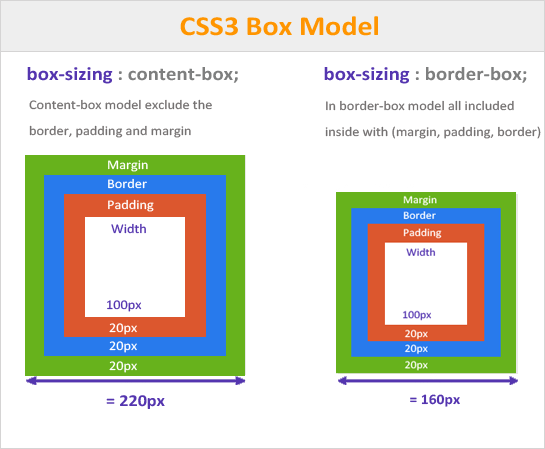
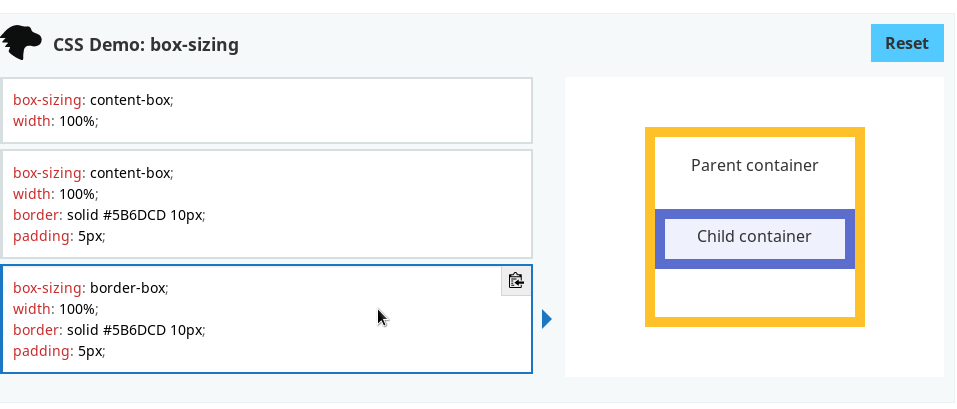
_css-box-model-w3schools-124-box-sizing-css-cascading-style-sheets.jpg)
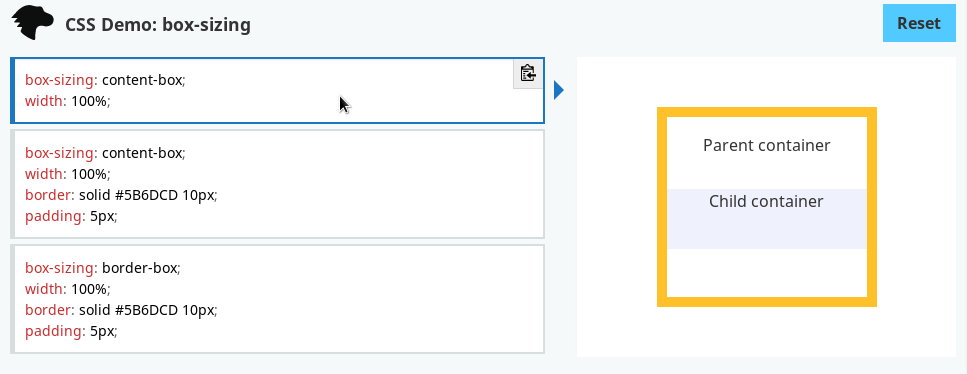
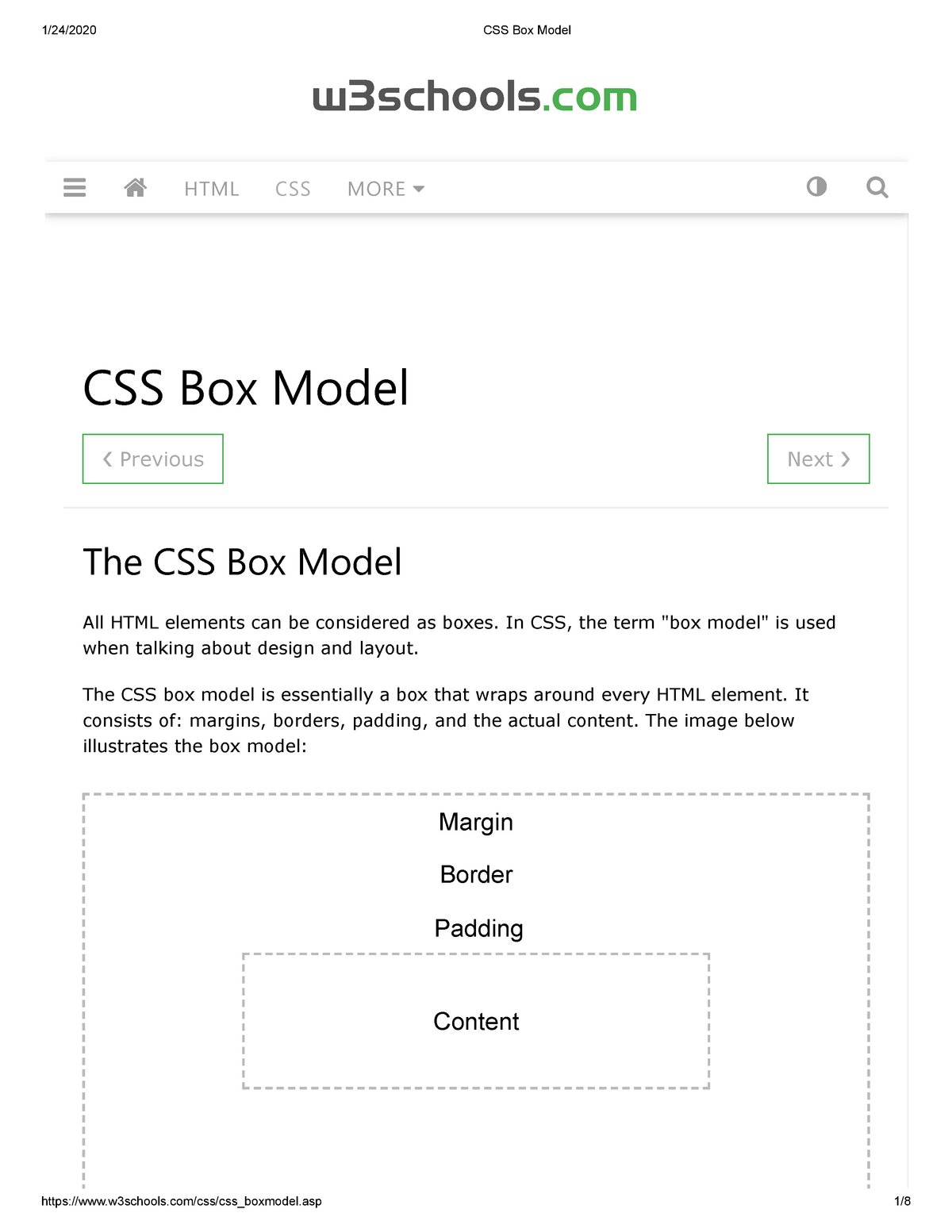
CSS Box Model - W3Schools | box-sizing - CSS: Cascading Style Sheets from box model w3schools Watch Video - HiFiMov.co

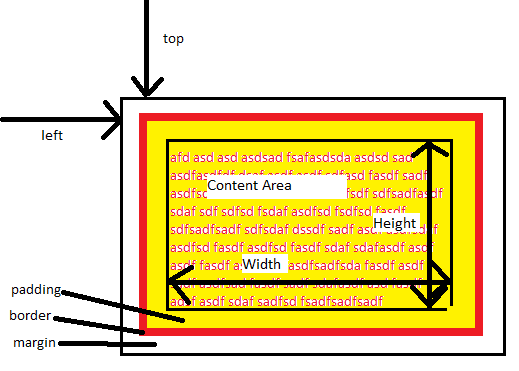
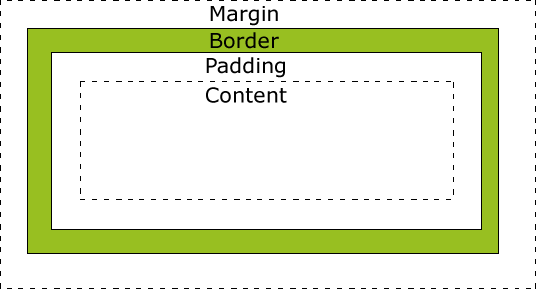
CSS Box Model - Lecture notes 1-3 - ڈ Previous Next ډ CSS Box Model The CSS Box Model All HTML - Studocu







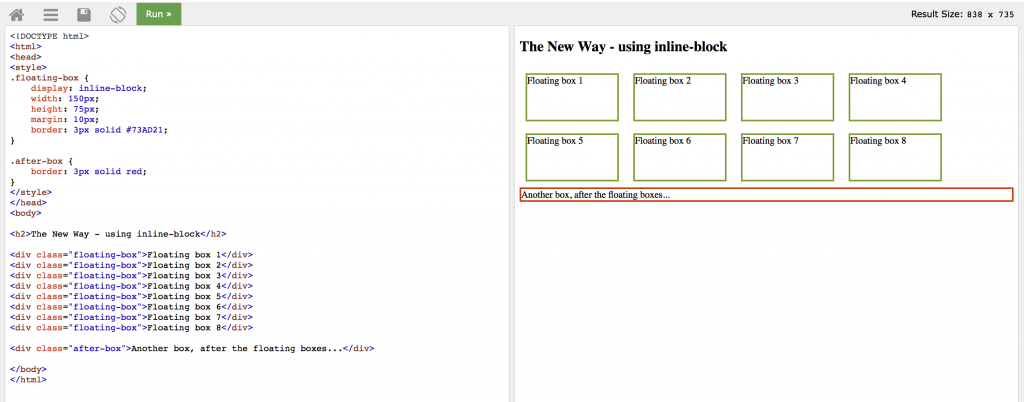
![Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장! Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장!](https://t1.daumcdn.net/cfile/tistory/2476814F55DAC12824)